W3C и бестабличная верстка
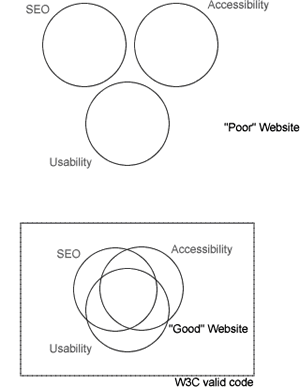
Простота использования, доступность и поисковая оптимизация (SEO) — эти фразы сегодня используются повсеместно для описания грамотно сделанных веб-страниц. На самом деле между простотой использования, доступностью и SEO есть много общего и веб-страница, отвечающая одному критерию, демонстрирует многие качества из двух прочих понятий ( см. рис. 9.2). Самый простой вариант удовлетворения всем трем критериям — использование структуры, описанной в стандартах Консорциума Всемирной Паутины (W3C).
Например, сайт, семантически структурированный с помощью (X)HTML (XHTML описывает документ, а не его внешний вид) будет легко читаться специальной программой для людей с плохим зрением. Также он будет легко обрабатываться ботом поисковой машины. Тот же Google считывает ваш сайт подобно таким программам.

рис. 9.2. Наложение между удобством и простотой использования, доступностью, и SEO
Стандарты сети представляют собой единый набор «правил» отображения веб-страниц для всех браузеров. Эти стандарты устанавливаются Консорциумом Всемирной Паутины (WC3), директору которой, Тиму Бернерсу-Ли, фактически принадлежит заслуга изобретения Сети в 1989 году.
Для того, чтобы понять откуда взялись эти стандарты, будет полезен небольшой экскурс в историю. Множество веб-страниц на самом деле разработаны под старые версии браузеров. Почему? Браузеры непрерывно развивались с момента появления интернета. Появились новые браузеры, исчезли некоторые старые…помните Netscape Navigator?
Нынешние стандарты W3C служат, для того (как все мы надеемся), побудить разработчиков выпускать более совместимые версии браузеров так, чтобы страницы могли проектироваться для одной общей платформы.
Другой фактор усложнения ситуации — то, что различные производители браузера (например, Microsoft) закладывают в свои браузеры несколько различающиеся способы интерпретации html/xhtml. Это приводит к тому, что веб-дизайнерам сайтов приходится проектировать свои сайты с учетом поддержки не новых а более старых браузеров. Часто во главу угла ставится правильное отображение веб-страницы именно в этих браузерах.
Стандарты WC3, в описывающие код веб-страниц, были разработаны для улучшения совместимости. У сайта, созданного по стандартам сети W3C, есть намного больше шансов получиться доступным, удобным для пользования и хорошо проиндексированным поисковыми машинами. Воспринимайте эти стандарты как строительные нормы при возведении вашего дома. Веб-сайт, построенный по нормам, более устойчив, более защищен и лучше отвечает ожиданиям пользователей. Вы можете проверить свои страницы с помощью службы HTML validation service W3C (validator.w3.org). Это легко и совершенно бесплатно (только удостоверьтесь, что вы указали правильный DOCTYPE для своего кода). Проще всего пройдет проверку на соответствие сайт, использующий семантический (X)HTML и имеющий контент, отделенный от оформления с помощью CSS.
Спросите пятерых разработчиков, что такое стандарты сети, и вы получите пять различных ответов. Но большинство считает, что они базируются на использовании корректного кода HTML или XHTML (или какого-либо еще).
Семантически корректный код
Как было упомянуто выше, семантический код означает, что теги (X)HTML в веб-странице описывают ее только содержание, а не оформление. В частности это означает структурирование текста с помощью H1, H2 и других тегов и использование таблиц только для представления табличных данных, но никак не для верстки.
Каскадные таблицы стилей (CSS)
С понятием семантического кода тесно связано использование Каскадных таблицы стилей (CSS), управляющих отображением и разметкой веб-страниц. CSS — простой механизм для описания стиля (то есть, шрифта, цвета, интервалов и т.д.) веб-документа (www.w3.org/Style/CSS/). Таблицы стилей существуют параллельно (X)HTML коду и позволяют полностью отделить содержание (семантический код) от оформления (CSS). Лучший примером применения такого сочетания может служить CSS Zen Garden, сайт, в котором одинаковый семантический XHTML оформлен разными способами с помощью разных таблиц CSS. В результате получаются совершенно не похожие друг на друга страницы с одинаковым основным содержаним.
В настоящее время при разработке сайтов под управлением Joomla привести их к стандартам W3C довольно непросто. В коде первых релизов (версии 1.0. X) при формировании страниц в немалом количестве использовались таблицы. CSS полноценно не применялся для оформления текста и, соответственно, корректного семантического кода не получалось. Проблема была вызвана тем, что лишь немногие сторонние разработчики модулей и компонентов использовали для разметки CSS; большинство из них пользовалось таблицами для генерации своего кода.
К счастью, основная команда разработчиков Joomla признала эту проблему. В версии 1.5.x версиях разработчики шаблонов могут полностью игнорировать вывод ядра, названный «view», отказаться от применения таблиц и настроить разметку страницы так, как им хочется.
Тем не менее, при создании шаблона стоит очень внимательно продумать его доступность (например, масштабируемые шрифты), удобство пользования (понятная навигация) и оптимизацию для поисковиков (ориентированность на контент).
Стоит заметить… Создание корректных шаблонов должно быть средством, а не целью. Идея состоит в том, чтобы сделать ваш шаблон максимально доступным и для людей и для поисковых роботов, а не в получении бирки «корректный код».
Дальше »
|

